Warum WordPress-Projekte lokal entwickeln?
Die lokale Entwicklung von WordPress-Projekten bietet viele Vorteile. Die unserer Meinung nach wichtigsten Punkte erläutern wir in diesem Beitrag – und vor allem: Wie bekommst du schnell und in wenigen Schritten eine lokale Entwicklungs-Umgebung für dein WordPress-Projekt auf deinen Mac oder Windows-PC.
Schnellere Entwicklung
Arbeiten mit einer lokalen Website-Umgebung auf deinem Windows Rechner oder auf deinem Mac geht in der Regel schneller als das Arbeiten auf einem entfernten Server, da die Notwendigkeit entfällt, Dateien und Datenbank-Dumps erst auf den Server zu transportieren. Dateioperationen und Datenbankzugriffe funktionieren bei dir lokal ebenfalls schneller, was die Entwicklung deutlich beschleunigt.
Unabhängigkeit von der Internetverbindung
Lokale Entwicklungsumgebungen funktionieren unabhängig von deiner Internetverbindung. Du kannst an deinem WordPress-Projekt arbeiten, auch wenn du offline bist. Das erhöht die Flexibilität deutlich und ermöglicht es, immer produktiv zu sein, auch wenn du nicht mit dem Internet verbunden bist. Egal ob unterwegs in der Bahn oder bei einem Kaffee in deinem Lieblingscafé. Du bist und bleibst dabei unabhängig und bist auf keine unsicheren, öffentlichen WLAN-Netzwerke oder die Verfügbarkeit schneller Mobilverbindungen angewiesen.
Isolierte Testumgebung
Lokale Umgebungen bieten dir eine isolierte Testumgebung. Du kannst Änderungen vornehmen, neue Plugins installieren und Updates durchführen, ohne Auswirkungen auf eine eventuell schon live geschaltete Website zu haben. Dies hilft dir, Probleme zu vermeiden, die auftreten könnten, wenn du direkt auf einer Live-Seite arbeitest.
Sicherheit
Da deine lokalen Entwicklungsumgebungen nicht öffentlich zugänglich sind, besteht ein geringeres Risiko von Sicherheitsbedrohungen im Vergleich zu einer öffentlich zugänglichen Website. Dies ermöglicht es dir, in einer geschützten Umgebung zu entwickeln, ohne dir um Angriffe Gedanken machen zu müssen.
Versionskontrolle
Eine lokale Entwicklung erlaubt natürlich auch und sehr einfach die Verwendung von Versionskontrollsystemen wie z.B. Git. Du kannst Änderungen protokollieren, Branches erstellen und auch mit einem Team zusammenarbeiten, um den Code effektiv zu verwalten.
Kostenersparnis
Hosting-Umgebungen können dich Geld kosten, insbesondere wenn du eine leistungsstarke Umgebung für Testzwecke benötigst. Lokales Entwickeln ermöglicht es dir, Ressourcen zu sparen, da du nicht für zusätzliche Serverkapazitäten bezahlen musst, ohne dein Projekt final fertig zu haben.
Fehlerdiagnose
Bei lokalen Installationen ist es oft einfacher, Fehler zu diagnostizieren und zu beheben, da du direkten Zugriff auf Log-Dateien und Konfigurationseinstellungen hast und nicht erst den Umweg über den Server im Netz gehen musst.
Fazit
Zusammengefasst bietet dir das lokale Entwickeln von WordPress-Projekten eine effiziente, sichere und kostengünstige Möglichkeit, Websites bzw. Projekte zu erstellen und zu testen, bevor sie live geschaltet werden.
Klingt gut? Dann schau dir doch unsere Dokumentationen zu macOS und Windows an, in der wir dir erklären, wie du ein frisches WordPress Projekt lokal mit dem Programm XAMPP installierst und anschließend so weit einrichtest, dass du mit der lokalen Entwicklung beginnen kannst.
How to – WordPress lokal installieren mit XAMPP
Benötigte Downloads
1. Die aktuelle Version von XAMPP (natürlich musst du in diesem Fall die Version für dein jeweiliges Bertriebssystem herunterladen)
https://www.apachefriends.org/de/index.html
2. Die aktuelle Version von WordPress
https://de.wordpress.org/download/
System: macOS – WordPress lokal installieren mit XAMPP
Installation von XAMPP und anschließendes starten des Apache- & MySQL Server
1. Installation von XAMPP ausführen und anschließend starten, ihr seht dann folgendes:
HINWEIS: Falls ihr die Installation nicht ausführen dürft und diese direkt wieder geschlossen wird, müsst ihr es in den Mac Systemeinstellungen erst erlauben (im Bereich Datenschutz & Sicherheit) oder den Installer statt per Doppelklick über den Punkt „Öffnen“ im Kontextmenü starten.

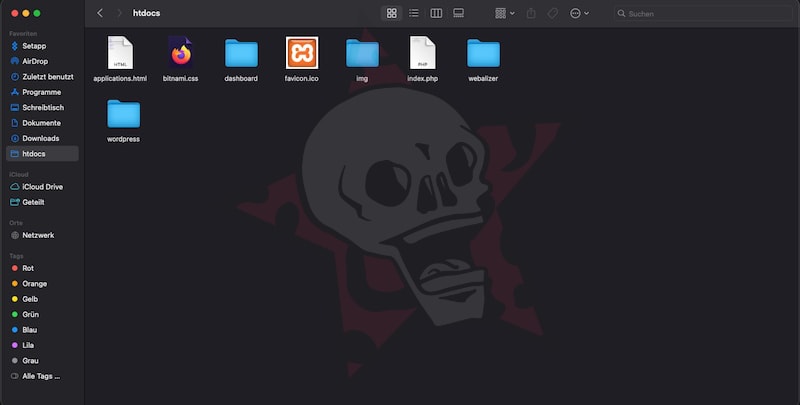
2. Eure späteren Systeme und Dateien werden im Ordner htdocs gespeichert. Um später noch einfacher auf diesen zugreifen zu können, zieht euch den Ordner einfach in eure Seitenleiste in eurem Finder. Anschließend sieht es dann ungefähr so aus:

3. Nun klickt ihr im XAMPP Programm auf den Reiter „Manage Servers“ und startet den Apache Web Server und die MySQL Datenbank.
HINWEIS: Wenn ihr nur einfache PHP Dateien öffnen wollt, reicht es, nur den Apache zu starten. Da wir aber WordPress installieren wollen, benötigen wir in diesem Fall auch eine Datenbank.
4. Wenn beide gestartet wurden und auch wie gewollt laufen, leuchtet jeweils links ein grünes Lämpchen.
5. Wenn du jetzt in deinem Browser http://localhost/dashboard/ eingibst, gelangst du z.B. zum XAMPP Dashboard.
Einrichtung der MySQL Datenbank
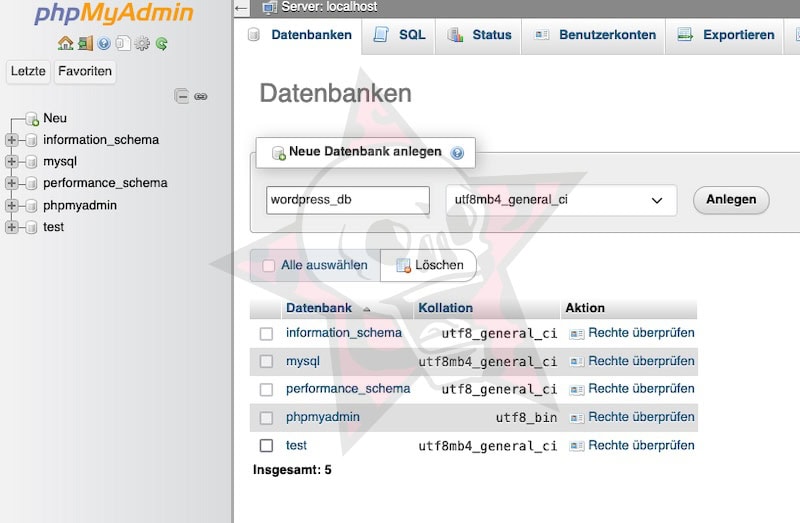
6. Wenn du http://localhost/phpmyadmin/ eingibst, gelangst du auf die phpMyAdmin Übersicht und siehst in der linken Sidebar die Übersicht deiner MySQL Datenbanken.
7. Hier legst du nun eine neue Datenbank für das WordPress an, welches wir installieren wollen. Wir nennen Sie in diesem Fall einfach wordpress_db oder wp_db.
HINWEIS: Du kannst auch jeden anderen Namen verwenden. Wichtig ist, dass du diesen dann auch so bei der Datenbank Verbindung während der WordPress Installation eingibst. Ansonsten wird keine Verbindung zur Datenbank hergestellt werden können.

Installation von WordPress
8. Wir entpacken nun die WordPress ZIP Datei, die wir vorhin bereits heruntergeladen haben und verschieben den gesamten Ordner, inklusive Inhalt in das htdocs Verzeichnis.
9. Im Browser nun http://localhost/wordpress/wp-admin/setup-config.php eingeben, um den Installations-Assistenten von WordPress zu starten.
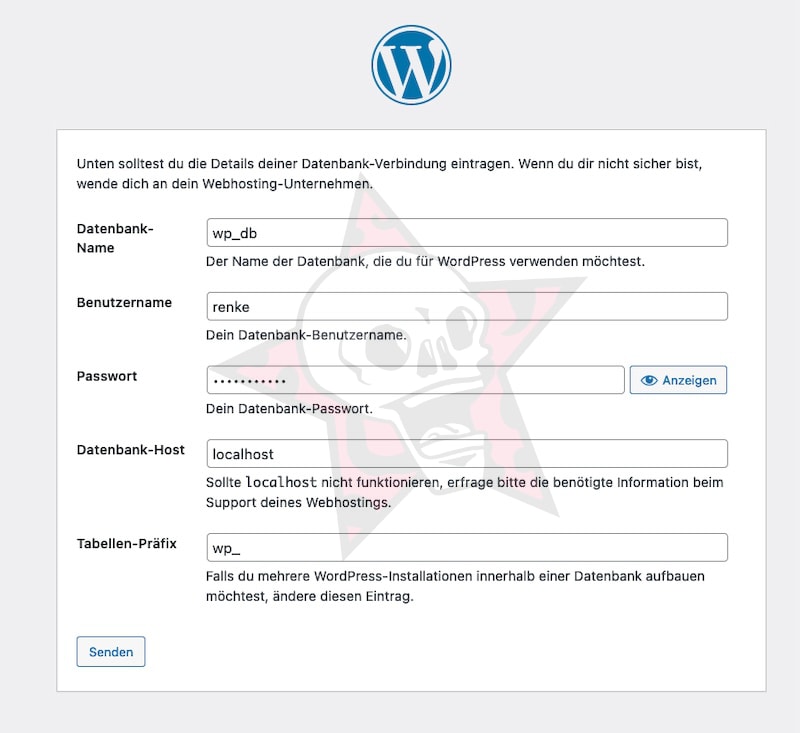
10. Befolge die Anweisungen des Assistenten bis zur Einrichtung der Datenbank. Fülle den Namen der Datenbank aus und hinterlege ggf. den Datenbank Benutzer und das Passwort.
Hinweis: In diesem Fall habe ich mir vorher einen eigenen Datenbank Benutzer inkl. Passwort angelegt. Es reicht aber für den Anfang aus, wenn du bei Benutzername root einträgst und das Passwortfeld leer lässt. Der Datenbank Host, ist in diesem Fall localhost, ist bereits vorausgefüllt.

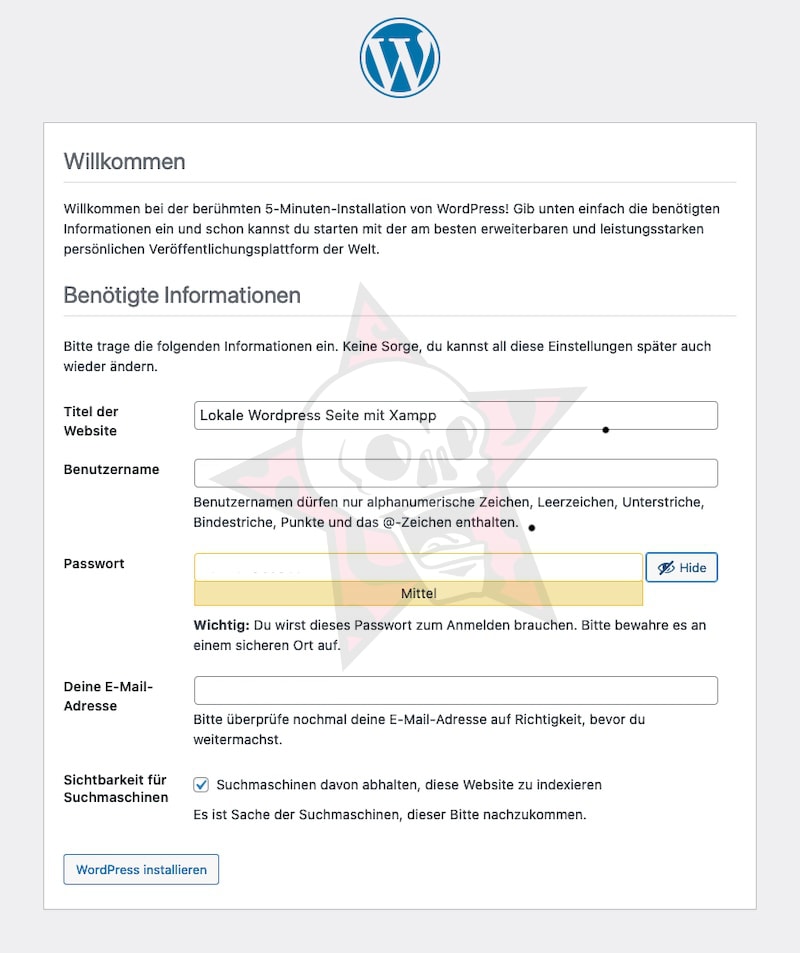
11. Nachdem die Verbindung geklappt hat wird im letzten Schritt noch ein WordPress Benutzer angelegt:

Anschließend kann man sich über folgende URL im frisch installierten WordPress System einloggen:
http://localhost/wordpress/wp-admin/
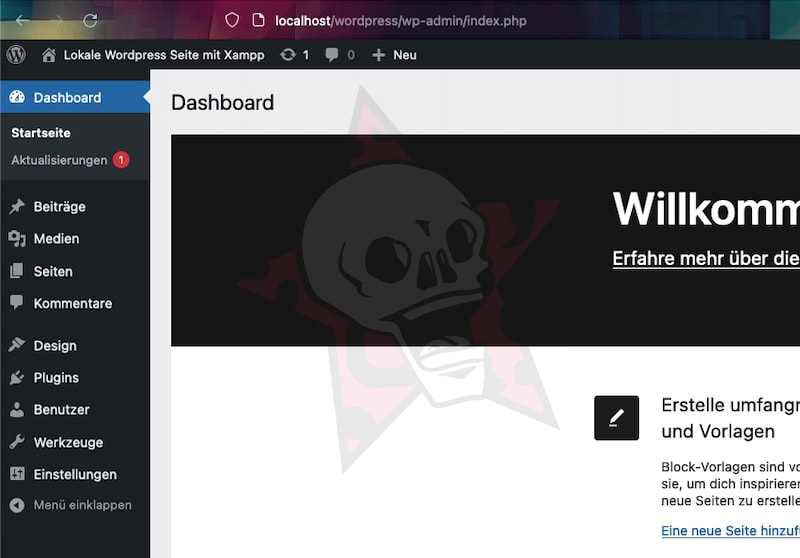
Wenn du alles richtig gemacht hast und dich einloggen konntest landest du, wie gewohnt, auf dem Dashboard deiner lokalen WordPress Installation und kannst nun mit deinem frischen WordPress Projekt beginnen. Herzlichen Glückwunsch 🙂

System: Windows – WordPress lokal installieren mit XAMPP
Installation von XAMPP und anschließendes starten des Apache- & MySQL Servers
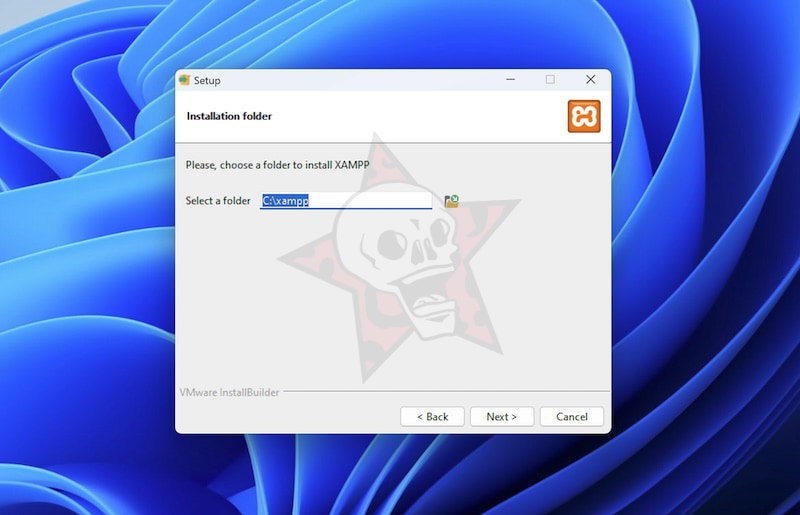
Die Installation von XAMPP ausführen unter C:\xampp

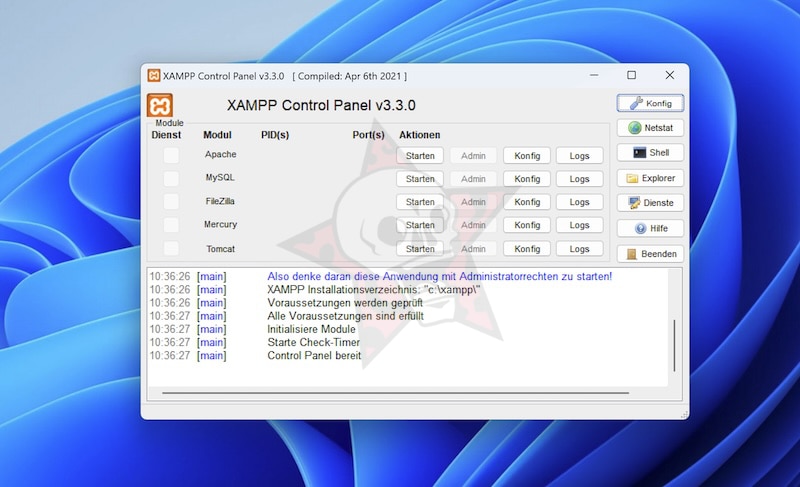
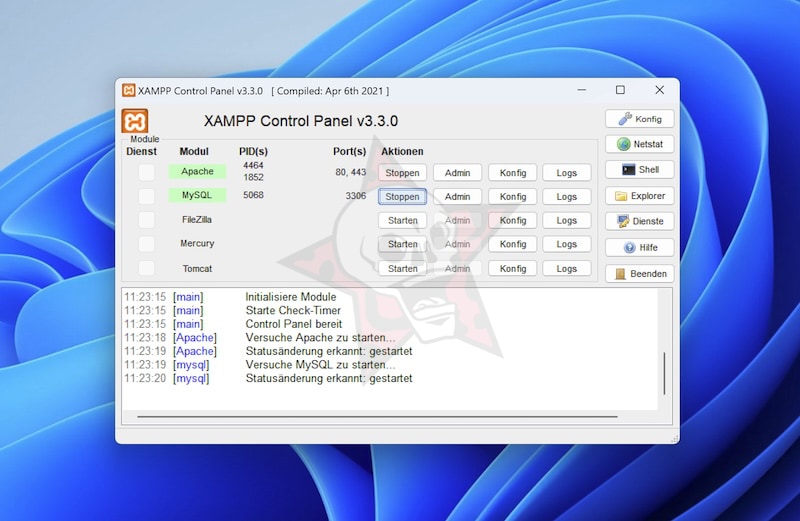
XAMPP anschließend starten, ihr seht dann folgendes Control Panel:

Eure späteren Systeme und Dateien werden wie auch auf dem Mac im Ordner htdocs gespeichert.
Nun startet ihr den Apache Web Server und die MySQL Datenbank indem ihr jeweils auf den Button Starten direkte rechts daneben klickt.
HINWEIS: Wenn ihr nur einfache PHP Dateien öffnen wollt, reicht es, nur den Apache zu starten. Da wir aber WordPress installieren wollen, benötigen wir in diesem Fall auch eine Datenbank.
Wenn beide gestartet wurden und auch wie gewollt laufen, leuchten beide Module auf der linken Seite grün:

Wenn du jetzt in deinem Browser http://localhost/dashboard/ eingibst, gelangst du z.B. zum XAMPP Dashboard.
Einrichtung der MySQL Datenbank
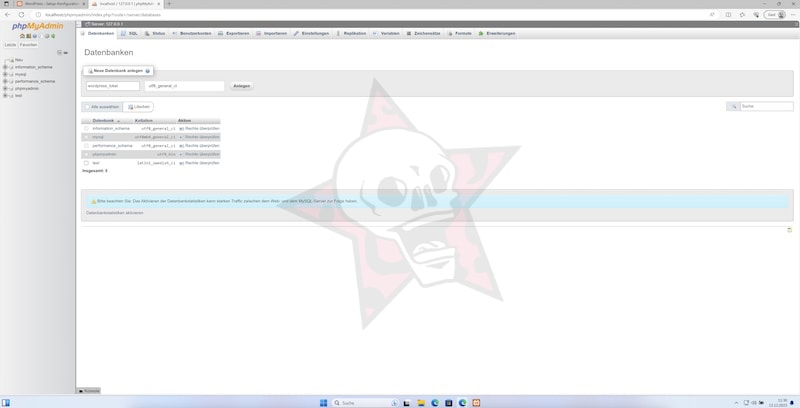
Wenn du http://localhost/phpmyadmin/ eingibst, gelangst du auf phpMyAdmin Übersicht und siehst in der linken Sidebar die Übersicht deiner MySQL Datenbanken.
Hier legst du nun eine neue Datenbank für das WordPress an, welches wir installieren wollen. Wir nennen Sie in diesem Fall einfach wordpress_db oder wordpress_lokal. Anschließend utf8_general_ci auswählen und auf anlegen klicken. Fertig, die Datenbank wurde erfolgreich angelegt.
HINWEIS: Du kannst auch jeden anderen Namen verwenden. Wichtig ist, dass du diesen dann auch so bei der Datenbank Verbindung während der WordPress Installation eingibst. Ansonsten wird keine Verbindung zur Datenbank hergestellt werden können!

Installation von WordPress
Wir entpacken nun die WordPress ZIP Datei, die wir vorhin bereits heruntergeladen haben und verschieben den gesamten Ordner, inklusive Inhalt in das htdocs Verzeichnis.
Im Browser nun http://localhost/wordpress/ eingeben, um automatisch den Installations-Assistenten von WordPress zu starten.
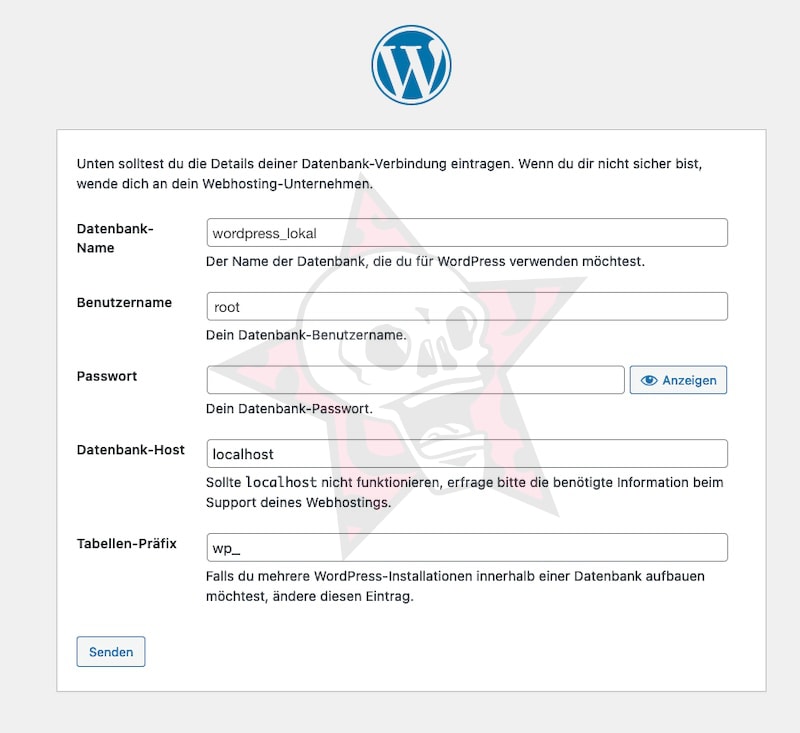
Befolge die Anweisungen des Assistenten bis zur Einrichtung der Datenbank. Fülle den Namen der Datenbank aus und hinterlege ggf. den Datenbank Benutzer und das Passwort (falls vorher angelegt).
HINWEIS: In diesem Fall habe ich vorher keinen eigenen Datenbank Benutzer inkl. Passwort angelegt. Es reicht also für den Anfang aus, wenn du bei Benutzername root einträgst und das Passwortfeld leer lässt. Der Datenbank Host ist in diesem Fall localhost und ist bereits vorausgefüllt.

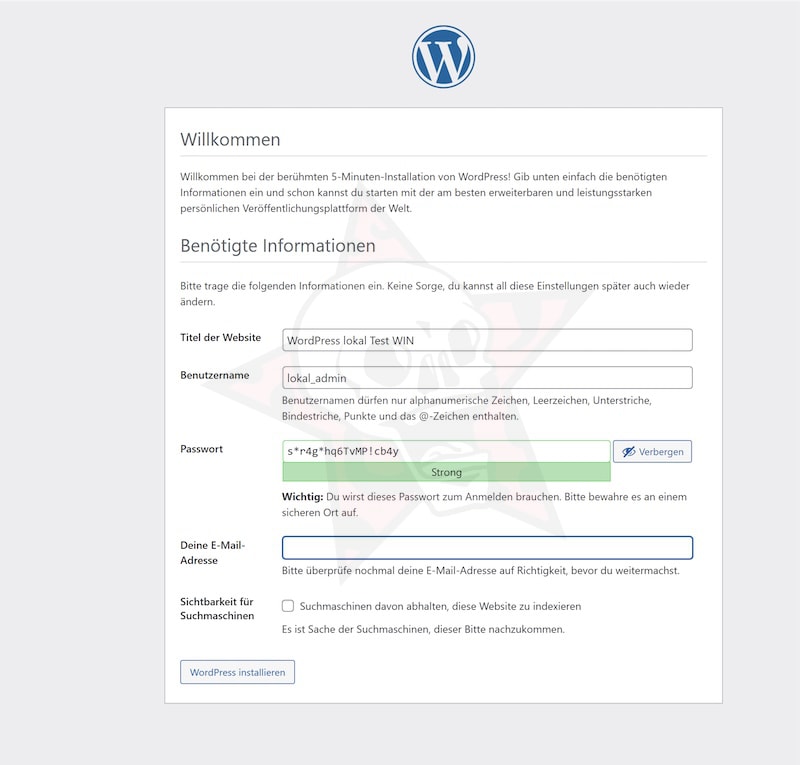
Nachdem die Verbindung geklappt hat, wird im letzten Schritt noch ein WordPress Benutzer angelegt:

Anschließend kann man sich über folgende URL im frisch installierten WordPress System einloggen:
http://localhost/wordpress/wp-admin/
Wenn du alles richtig gemacht hast und dich einloggen konntest landest du, wie gewohnt, auf dem Dashboard deiner lokalen WordPress Installation und kannst nun mit deinem frischen WordPress Projekt beginnen. Herzlichen Glückwunsch 🙂

![[object Object]](https://media.leo-skull.de/wp-content/uploads/2020/09/leoskull-logo-2024.svg)





3 Antworten